彩世喜歡 Chrome 上的網頁翻譯功能,看外文網站很方便,而且覺得 google 翻譯越來越厲害了☺️。
換到 mac 之後,想用用看 Safari,但是無論 macOS 版還是 ios 版的,都沒有看到網頁翻譯功能😢。
喜歡 Safari 的閱讀器顯示方式❤️,所以想辦法解決翻譯這個問題...找到方法囉~
其他瀏覽器也可以使用這個方式,製造快速翻譯的書籤。
這裡說明在 macOS 上用 Safari 實現,利用 google 翻譯的網址帶參數,來網頁翻譯(想到論文標題,長長的...😅),其他瀏覽器、系統的操作,請以此類推~
步驟如下,簡單來說,就是新增一個書籤,網址使用 Step 3 指定的那串文字,遇到想翻譯的網頁,點那個書籤便可以囉。
其他電腦、手機系統的不同瀏覽器也適用,只需要新增書籤的經驗✨。
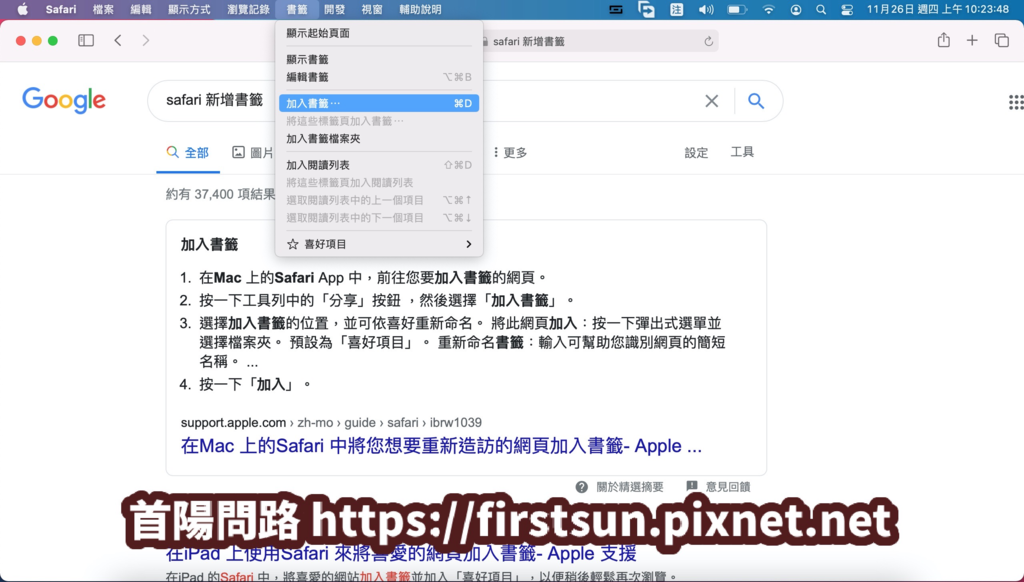
Step 1
新建一個書籤🔖。
(如果本來就有書籤,可以在 Step 2 說的「編輯書籤介面」,複製貼上原有書籤,便多了一個書籤,如此的話 Step 1 可略過。)
(如果您並非使用 Safari on macOS,可以忽略圖片!)


Step 2
編輯剛剛建立的書籤🖋。
(如果您並非使用 Safari on macOS,可以忽略圖片!)


提供幾個編輯書籤的方法✨:
- 點一下喜歡的書籤,等待一下,對名稱或網址的文字再點一下。
- 點一下喜歡的書籤,按 Enter 或 tab,編輯文字及切換編輯部分。
- 右鍵對準喜歡的書籤,選擇「重新命名」改變名稱,選擇「編輯網址」來更改網址。
Step 3
書籤名稱可依喜好修改,彩世取的是「翻譯這個網頁」☺️。
網址的話,複製這段文字,貼上去⤴️。
javascript:void(location.href='http://translate.google.com/translate?u='+location.href)
改成這樣囉☺️

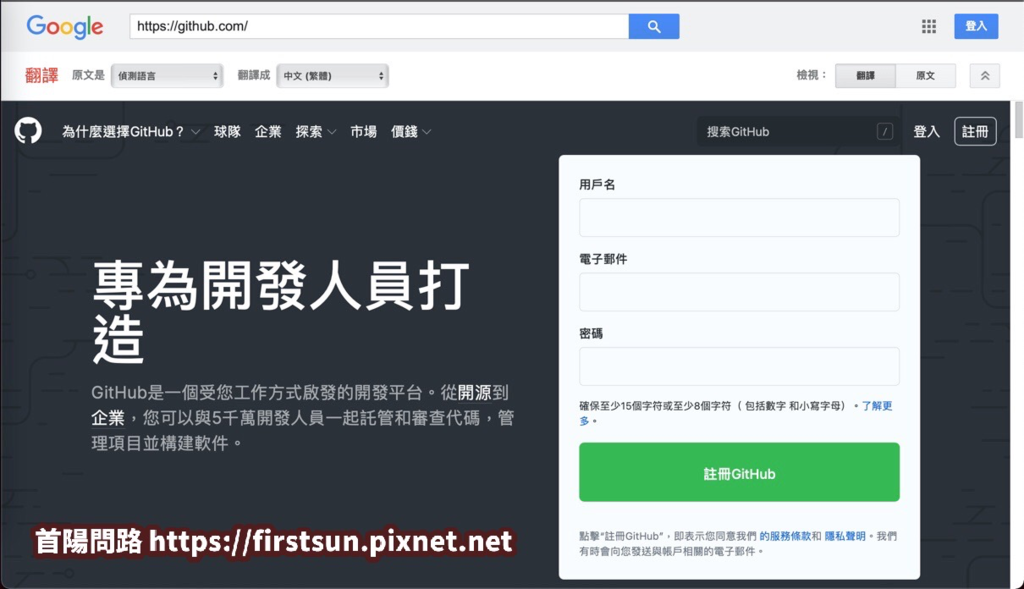
Step 測試
打開一個外文網頁,範例隨便找的😎。

點剛剛加入的書籤後...

目標達成,看得懂了!😍
(少數網站會禁止這種行為,翻譯後出錯喔😢)
另外一種網頁翻譯方式,也介紹給大家。
打開 google 翻譯,左邊填網址,右邊就會變成翻譯過的網頁連結,點下去就對了。

後來發現 Safari 也要出翻譯功能囉(Beta)。
感謝您的觀看😊。



 留言列表
留言列表