
最近在研究網頁嵌入 Youtube 影片的優化,需要優化的部分是載入速度…
至於可以優化到什麼地步呢?實際上使用的插件宣稱可以提昇 224 倍速度:

使用方式
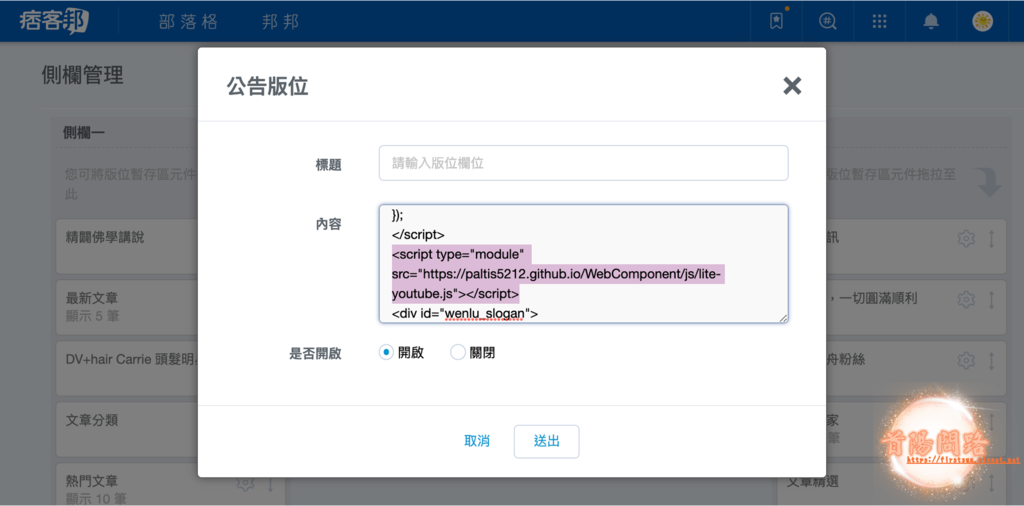
- 在網頁中嵌入此 Javascript,如果是痞客邦(請先通過手機認證),需要到『側欄管理』> 公告版位,新增以下腳本:
<script type="module" src="https://cdn.jsdelivr.net/gh/paltis5212/WebComponent/js/lite-youtube.js"></script>

-
例如我們今天要顯示的 YouTube 連結為:
https://www.youtube.com/watch?v=iMM1qhSdf_4
將 = 後面的 iMM1qhSdf_4 記錄下來。 -
用剛剛紀錄的 iMM1qhSdf_4 ,填入 videoid=“” 中,並在網頁中嵌入此元件。
如果是痞客邦,請至『側欄管理』,自訂欄位中新增以下語法:
<lite-youtube videoid="iMM1qhSdf_4" > </lite-youtube>

呈現結果,看起來會比直接用嵌入 iframe 更精簡一點

播放中的樣子,該有的 LOGO 跟播放功能都有:

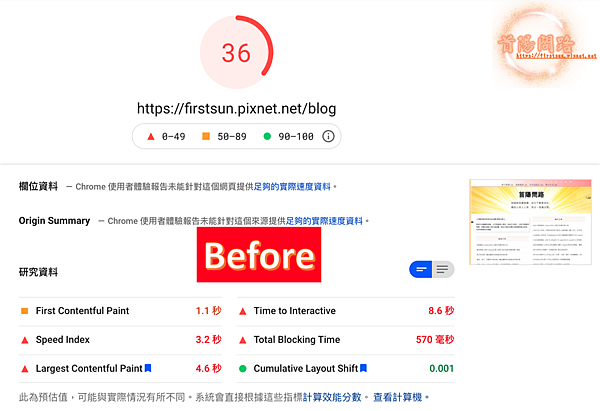
效能量測
部落格首頁,SpeedInsight 從 36->77


注意事項
千萬注意,痞客邦要使用 javascript 必須經過手機認證,若您經過以上步驟仍失敗,請注意是否經過手機認證,如有問題歡迎留言。
因為痞客邦有設定,會阻擋『手機版』的 javascript 執行,所以這個方法僅適用於『電腦版』網頁的呈現,可以大幅降低網頁載入時間。
因此也不適合拿來當成內文喔,因為手機版會顯示不出來。
此技術測試效果良好,也可以考慮拿來優化其他需大量載入 Youtube 影片的網頁。
參考資料:
文章標籤
全站熱搜



 留言列表
留言列表