前言
上次在痞客邦發表文章的時候,放了一些螢幕截圖,發現螢幕很大,截取的內容很多,但是上傳痞客邦,圖片經過壓縮,在文章裡小小張的,導致看不清楚😢。
後來發現,雖然圖片經過壓縮,也壓縮成不同版本了,系統預設放到文章中的圖片,不是畫質最好的。
雖然文章編輯器「插入圖片」和「上傳圖片」可以選「顯示尺寸」,但如果事後想改;或是「運用編輯器拖拉上傳」時,不能選尺寸;都適用本篇教學喔!
感謝佛手介紹的「痞客邦發文小技巧 快速處理好圖片 運用編輯器拖拉上傳」。 另外,實測 mac 可以對圖檔 Command + C 複製,這樣複製的話,貼上只能右鍵「貼上」;mac 其他複製貼上方式,和佛手介紹的差不多☺️。
今天來教大家怎麼把文章裡的圖片改成更高畫質的✨~
原理
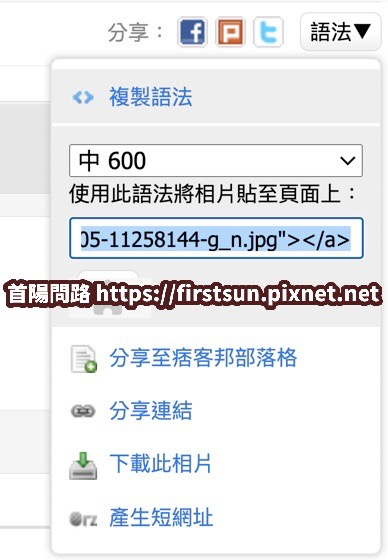
無論在痞客邦的相簿或文章中上傳圖片,都會被存到相簿裡面喔,隨便點一張圖片給大家看~注意複製語法那邊☝️。


看到複製語法有分尺寸吧?
這是一個複製語法的範例:
<a href="https://firstsun.pixnet.net/album/photo/192423074-sun.jpg"><img src="https://pic.pimg.tw/firstsun/1604283005-11258144-g_n.jpg"></a>
注意這裡就好囉:
<img src="https://pic.pimg.tw/firstsun/1604283005-11258144-g_n.jpg">
再靠近一點🔍:
g_n
我們找到關鍵點了,發現切到不同尺寸的時候,「g_n」 會變化成別的文字喔!
這裡幫大家把變化記錄下來了☺️~
| 大 1024 | g_l |
| 中 600 | g_n |
| 小 450 | g_m |
| 大縮圖 (170 x 170) | g_q |
| 中縮圖 (120 x 120) | g_s |
| 小縮圖 (90 x 90) | g_t |
大家可以依自己喜好選擇一個,更改這個字段,縮圖類會剪切成正方形喔⚠️。
預設插入到文章裡的圖片尺寸是「中 600」,比它大的只有「大 1024」,所以,如果是提升畫質,記得「g_l」就好,其他可以忘記😎。
彩世猜是 g_ + large 的縮寫吧😆?
把範例圖片畫質提升,「g_n」→ 「g_l」:
<a href="https://firstsun.pixnet.net/album/photo/192423074-sun.jpg"><img src="https://pic.pimg.tw/firstsun/1604283005-11258144-g_l.jpg"></a>
文章中通常不會放外面的 <a/>,如此便可以了👍:
<img src="https://pic.pimg.tw/firstsun/1604283005-11258144-g_l.jpg">
操作
不知道原理在說什麼也沒關係,忘記它吧👋😢...不影響操作的。
假設您已經開啟痞客邦網頁版的文章編輯,裡面有圖片想改成更高畫質,就符合開始條件了~
提供兩個修改方法給大家💡~
1. 修改原始碼
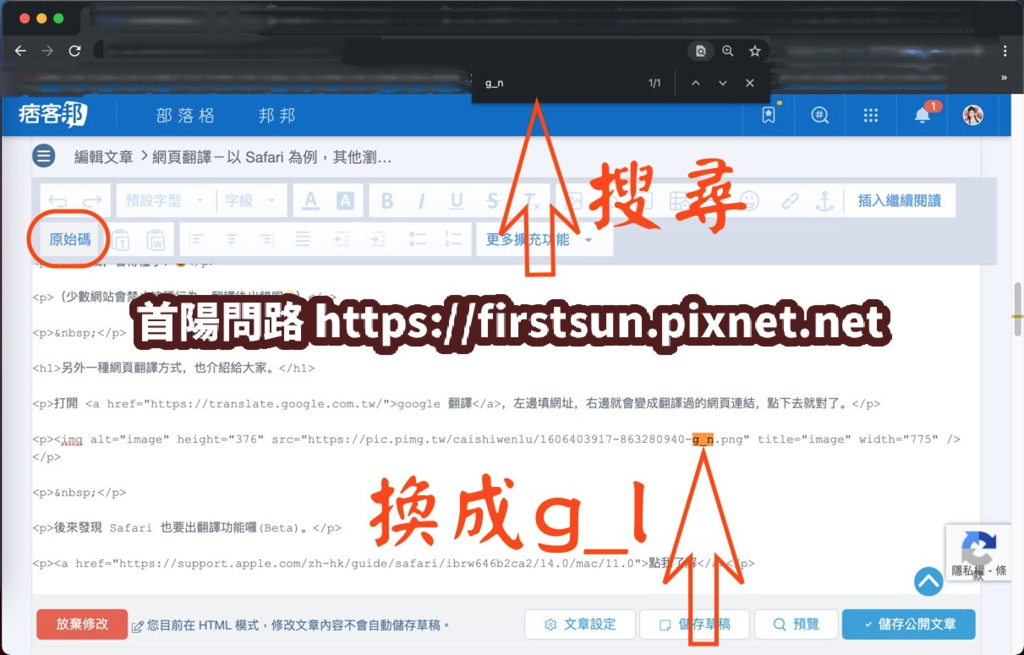
切換到「原始碼」,搜尋「g_n」(直接用眼睛看也可以👀),對照前後文,找到想改的圖片(<img ...),直接把「g_n」改成「g_l」,要注意後面接的是「.jpg」、「.png」...等圖片檔案格式,別改到其他的了😆。

頁面中的搜尋:Chrome、ios Safari、macOS Safari
2. 更改影像屬性
或是在瀏覽狀態,對圖片按右鍵,叫出「影像屬性」,修改裡面的「URL」也可以喔,一樣「g_n」→「g_l」,呃,這張已經改過了。

放高畫質圖片的優缺點
優點
美觀好看 清楚明瞭 眼睛舒服
缺點
流量增大 載入變慢
網頁圖片大小選擇,差不多都是這些問題,要有所取捨💪。
但以痞客邦來說,彩世覺得差別不大呢🍵🫖,可以放心改高畫質。
謝謝您的觀看喔✨!



 留言列表
留言列表